Hoe embed ik Google Maps in mijn WPF applicatie?
Een Google Maps venster weergeven of “embedden” in je WPF applicatie is eenvoudig en de vereiste kennis en code wordt hier met je gedeeld.
Op het einde van dit artikel zal je, door middel van de code behind een map kunnen initialiseren in je WPF applicatie:

Ik was zelf op zoek naar een zo eenvoudig mogelijke manier om een locatie weer te geven in mijn WPF applicatie, zo heb ik eerst gebruik proberen maken van de native WebBrowser klasse om dit te kunnen doen, echter houdt deze webbrowser niet van iframes of embedded javascript en de security rules in je Internet Options zullen je tegenwerken indien je op deze manier verder probeert te gaan.
Indien je dit toch wenst te proberen kan je de strengheid van je internet beveiliging aanpassen, de reden waarom dit niet wenselijk is, is een verminderde beveiliging en dat het niet van een doorsnee gebruiker verwacht kan worden dat hij zijn beveiliging uitschakelt om van je applicatie gebruik te kunnen maken.

Stap 1 — CefSharp toevoegen aan je solution
Na enkele uren zweten en diverse technieken uit te proberen gebruikmakend van de native WebBrowser, heb ik geopteerd om de CefSharp webbrowser te installeren via Nuget, dit is een Chromium webbrowser en zou qua performantie gelijk moeten zijn aan dat van een Chrome browser.
Met CefSharp kun je Chromium embedden in .NET-apps. Het kan worden gebruikt vanuit C# of VB en biedt zowel WPF- als WinForms-webbrowser besturingsimplementaties.
- Rechtermuisklik op je solution en klik op “Manage Nuget Packages for solution”.

- Vervolgens selecteer je CefSharp.Wpf, je vinkt je WPF applicatie aan en drukt op Install.

Stap 2 — Nieuw bestand, Google Maps API-key
Nu is het tijd om de html pagina een eigen plek te geven binnen onze WPF applicatie en de benodigde HTML en JS in te voeren. Alvorens we deze code kunnen gebruiken hebben we eerst een API key nodig van Google.
- Maak een map “html” aan en voeg een nieuw, leeg, bestand toe “Map.html”.

- Ga naar het ontwikkelaarspaneel van Google Maps en maak indien nodig een nieuw project aan.
- Selecteer je project, ga naar het tabblad APIs en schakel de Maps Embed en Maps Javascript API’s in.

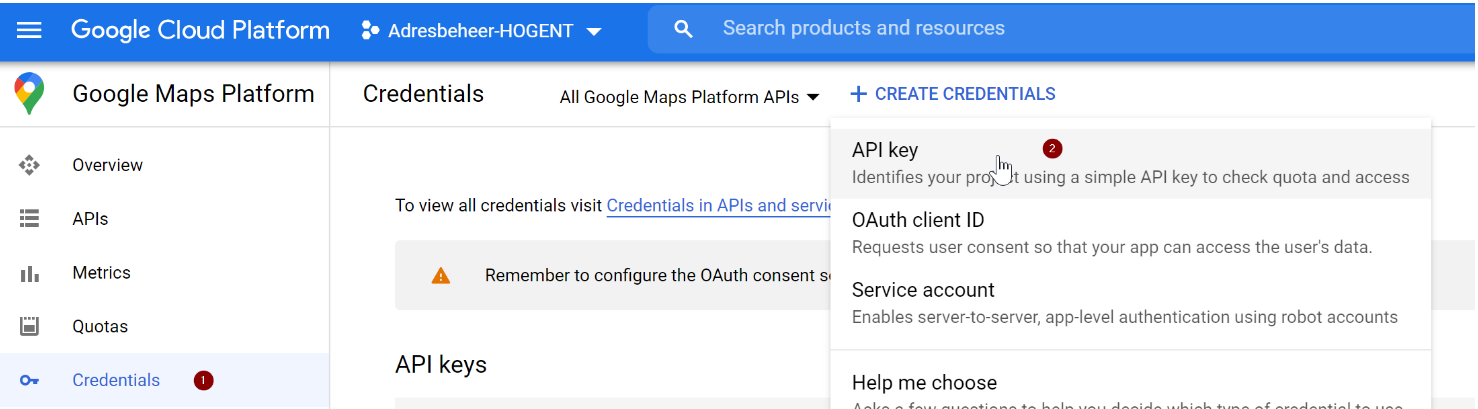
- Ga vervolgens naar het tabblad Credentials en maak een nieuwe API-key aan.

- Kopieer je nieuwe API-key en hou deze bij de hand voor later, klik vervolgens op Restrict key.

- Selecteer opnieuw de 2 API endpoints en druk op Save.

Het hoofdstuk Google API’s is nu afgesloten en er kan overgegaan worden naar het gebruik ervan door middel van de HTML en JS.
Stap 3 — HTML en Javascript
Op dit moment hebben we al een API key maar nog geen broncode in onze Map.html staan, daar gaan we nu dus voor zorgen.
- Plaats volgende code snippet in Map.html:
Vergeet je persoonlijke API-key niet in te vullen, vergewis jezelf ervan dat iedereen die gebruik zal maken van de applicatie deze API-key mogelijk kan zien door de broncode te bekijken, vergeet de key dus zeker niet te beperken tot een organisatie en tot de 2 maps API’s binnen je Google account (stap 2).
Stap 4 — WPF XAML
Nu dat we een pagina hebben die ingesloten kan worden binnen een webbrowser hebben we een CefSharp webbrowser nodig in onze XAML code.
- Plaats in je <Window> tag volgende code:
- Plaats vervolgens binnen in je <Grid> ergens de browser zelf, we maken gebruik van een placeholder URL om het object correct te initialiseren, later gaan we dmv de code-behind de html injecteren en Javascript functie aanroepen:
Je XAML zou er dus min of meer zo moeten uitzien:
Stap 5 — Code-behind
Maak een aparte functie InitBrowser en laat deze gebruik maken van de ContentRendered event.
Als de window klaar is met laden zal de HTML geinjecteerd worden en wordt er door middel van ExecuteScriptAsyncWhenPageLoaded de Javascript functie aangeroepen worden met je gewenste locatie.
Ook is het mogelijk om meerdere keren de StartMap functie aanroepen om op responsieve wijze de locatie van de map te veranderen.
De locatie kan een land zijn, een gemeente, een straat of specifieke locatiecoordinaten. Voor meer informatie daarover bezoek je best eens de Google Maps Developer docs.
Stap 6 — Start je applicatie
Nu dat al het werk is afgelopen kan je de applicatie starten, dat zou er min of meer zo moeten uitzien:

.png)